|
手機建站流程之第四步:制作手機網站首頁操作步驟
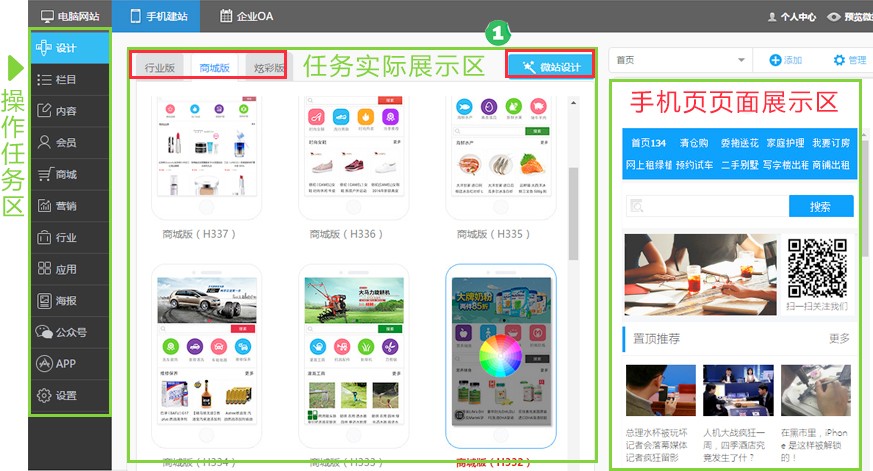
第一步 了解手機站首頁頁面。 首頁設計說明: 1. 確認自己選擇的設計頁面。 2. 確認首頁模塊是否滿足自己的需求,選擇 左側任務區需要進行的操作。 3. 一般情況下,我們建議用戶 第一 點擊 4 . 右側為手機頁面區域。
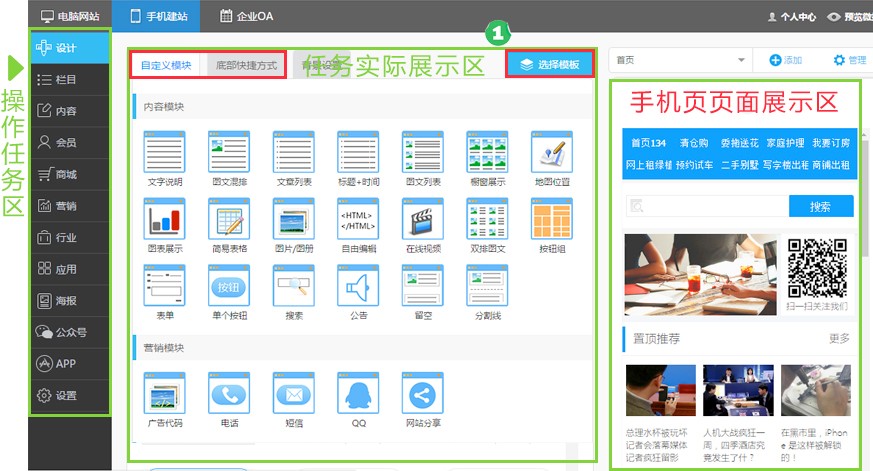
第二步 設計——手機站頁面設計布局 點設計右側 ,微信設計,添加自己手機站(微站)想要的模塊樣式
模塊內容簡介: 文字說明:即單獨一篇文章類型的內容。 圖文混排:即圖片和文章一起排列的樣式 文章列表:即多篇文章以標題方式顯示。 標題時間:即多篇文章以標題再加上發布時間的方式顯示 圖文列表:左側圖。右側文章標題列表樣式。 櫥窗展示:多張圖片顯示的方式,多用來展示產品。 地圖位置:可以添加地圖,以顯示公司準確地理位置。 圖表展示:用于放置圖表數據表內容。 簡易表格:可以用來制作表格內容。 圖片圖冊:可以多置單張或者多張輪播圖片。 自由編輯:可自己添加代碼設置內容。 在線視頻:可以放置視頻類文件。 雙排圖文:可以放置兩列的圖文內容。 按鈕組:是一個靈活的組件,如果我們目前設置的所有模塊都不能滿足您的個性需求,您就可以按鈕組自己來設置你想要的展示樣式。 表單:可設置如報名表,調查等內容的展示內容。 單個按鈕:單獨的按鈕,可設置為如QQ聯系或者跳轉等內容。 搜索:可設置搜索條內容。 公告:可設置滾動展示的消息類數據。 留空:可將一個模塊和別一個模塊隔開并顯示為空。 分割線:可將一個模塊和別一個模塊隔開并顯示為線條。 營銷模塊:可進行聯系推廣的組件模塊。 廣告代碼:可以發布廣告內容,可以是自己網站的,也可以是一些宣傳廣告代碼。如谷歌廣告,百度廣告等。 電話:放置電話內容。可以讓瀏覽用戶快速直接撥打你的電話。 短信:可購買短信內容。用戶直接發信息,客戶即可以收到。 QQ:添加QQ后,客戶可以通過QQ和客戶交流。 網站分享:可以把網站內容通過微信,微博,論壇等內容分享給客戶或者朋友。
底部快捷方式:
說明: 圖標:即與標題顯示的圖片標識。如圖: 項目名稱:即添加的名稱內容。可修改。 開啟狀態:顯示關閉時,說明不在首頁上顯示,顯示開啟時表示在首頁上顯示。 排序:可用前頭表示目前的順序。 操作:可進行內容的編輯。
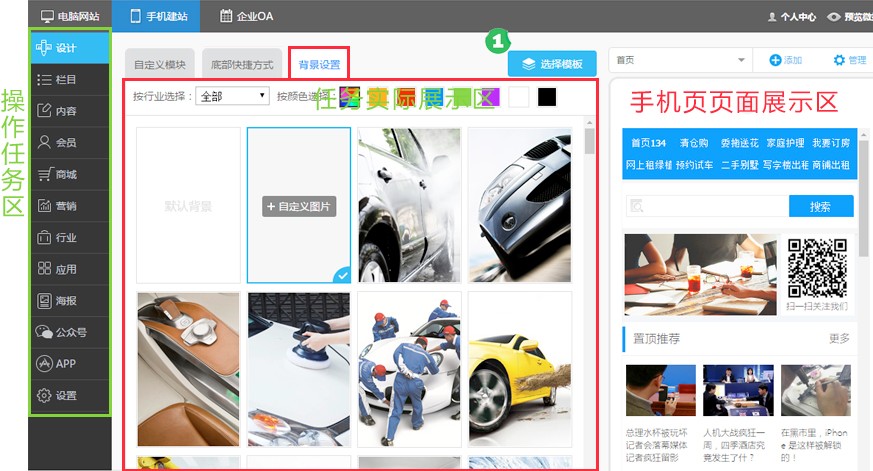
背景設置:可設計整個手機頁面的背景。
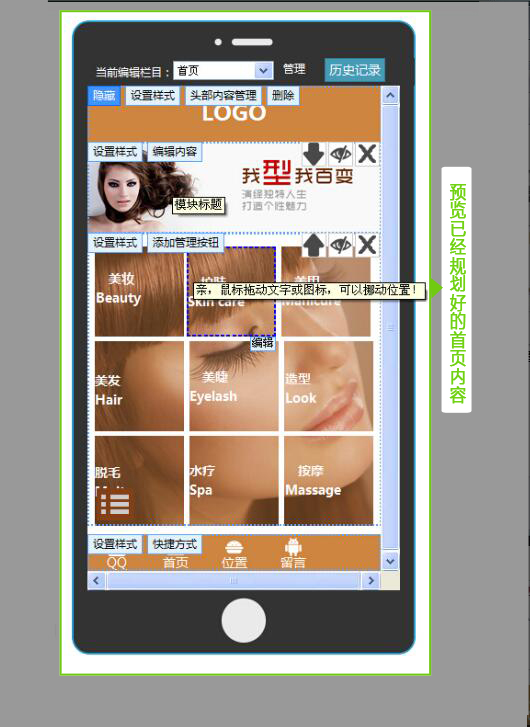
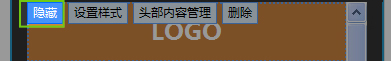
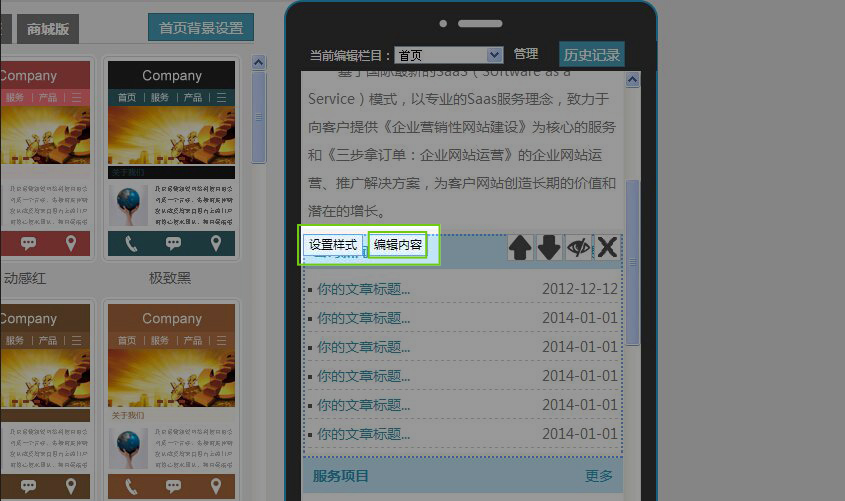
第三步 設置首頁頁面。 如圖:預覽已經規劃添加好的首頁。
1、隱藏:即該區域不顯示在手機頁面上。
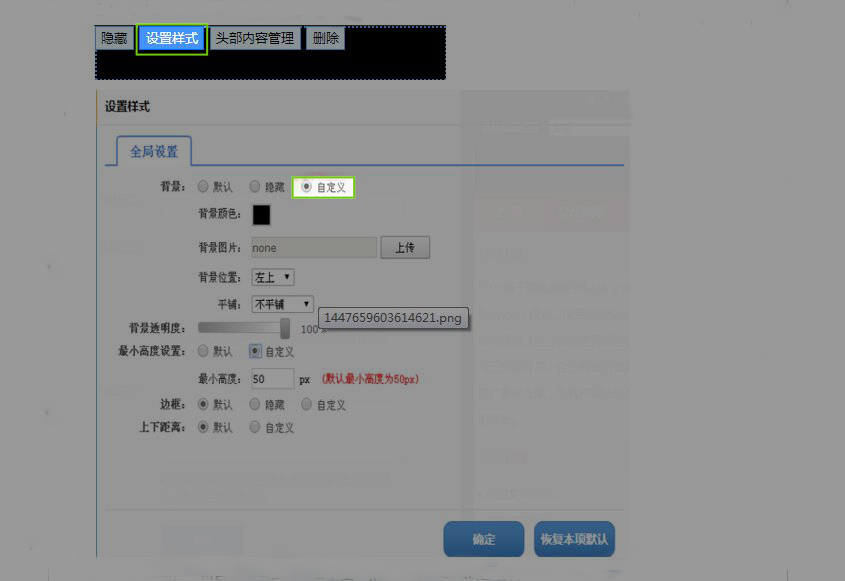
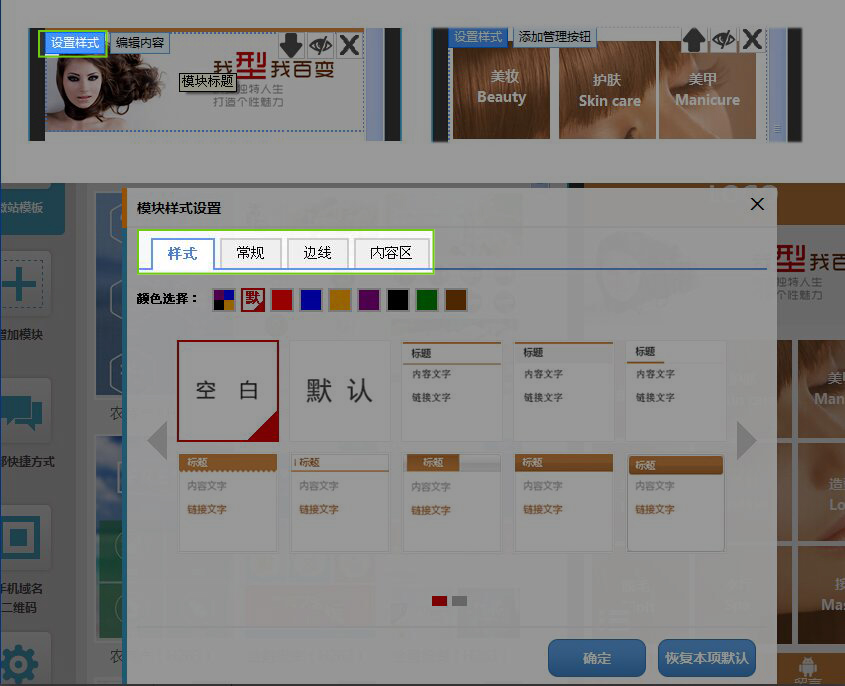
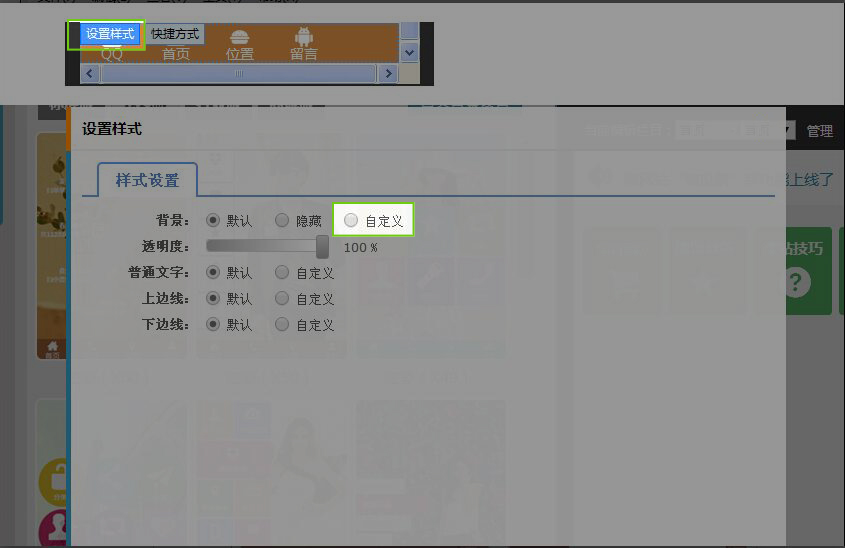
2.設置樣式:有三種
① 設置該區域的大小,背景,高度,邊框等內容。可以進行自定義設置,如無需設置,選擇默認即可。
② 設置導航欄目的顯示內容。也包默認和自定義,可以設置背景,高度,狀態等內容
③ 包括顯示樣式,邊線,邊框,標題,內容,及背景,高度,字體的詳細設置。
第四步 內容編輯 有兩種模式要注意: ① 文章或者產品模式 ② 按鈕模式
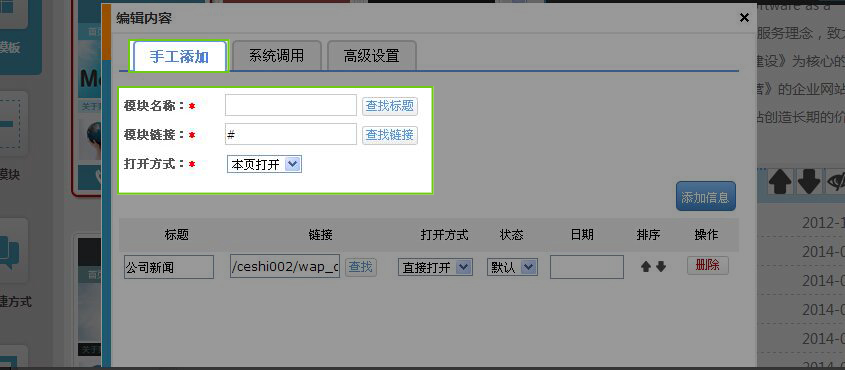
① 文章或者產品模式 較為簡單,有兩種方式,手工添加和系統調用。 手工添加:即每次的更新和添加都要通過手動進行。
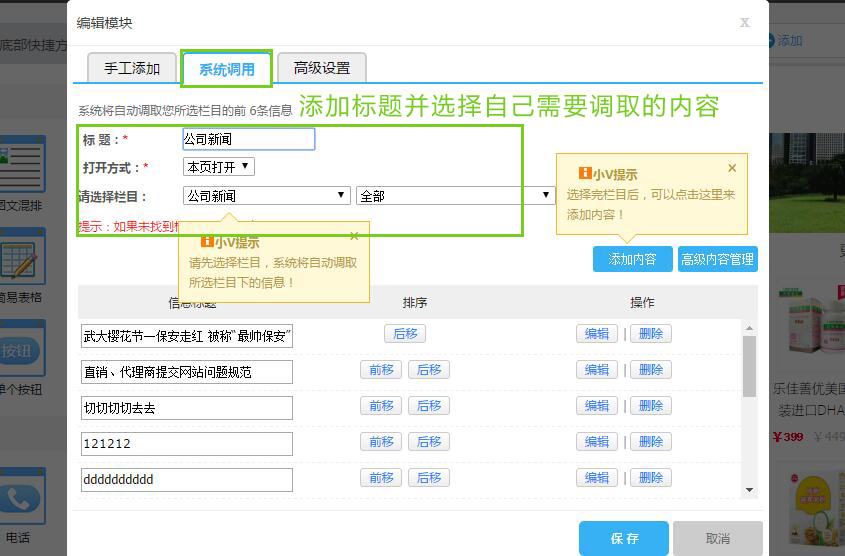
系統調用,即直接選擇已經添加的欄目項系統會自動調用最新的內容。
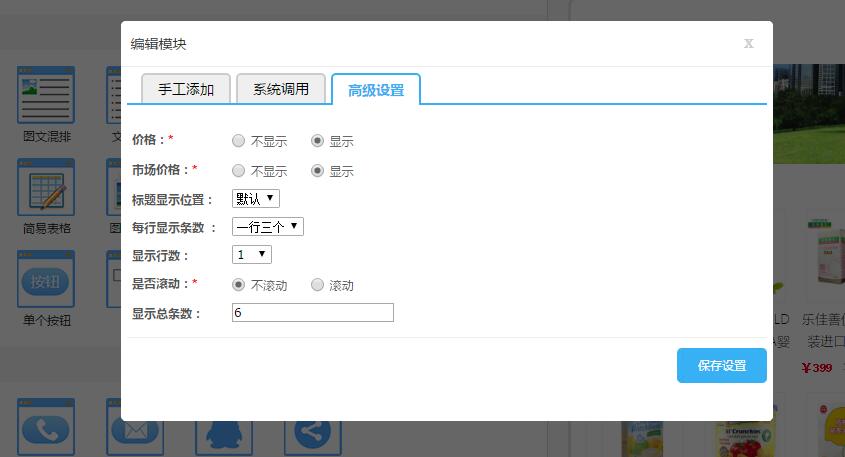
高級設置:主要為條數,是否滾動(產品或者文章的顯示不一樣)
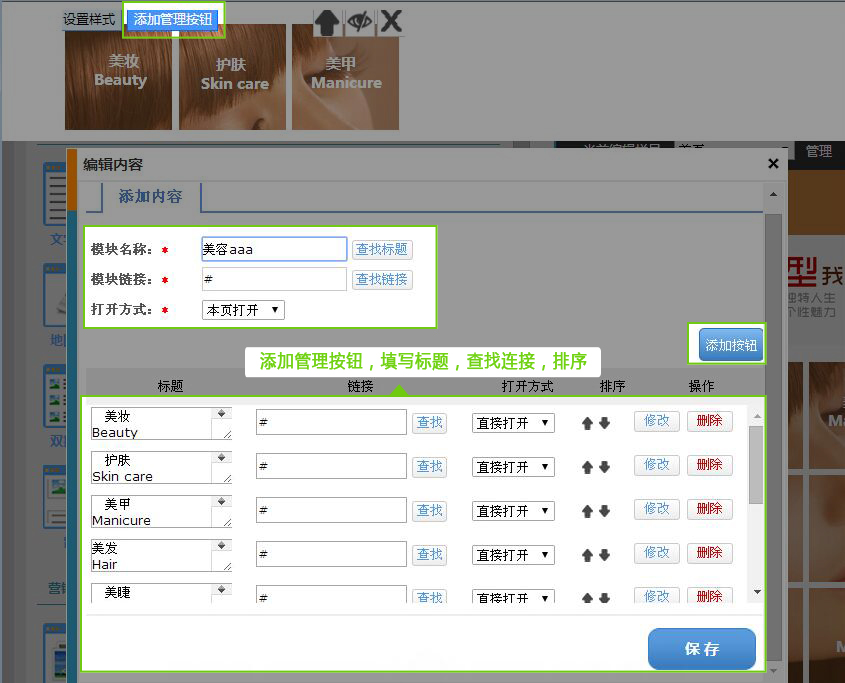
②按鈕模式 添加管理按鈕,對已經添加了的按鈕設置內容,如標題,連接,排序等。
添加銨鈕:
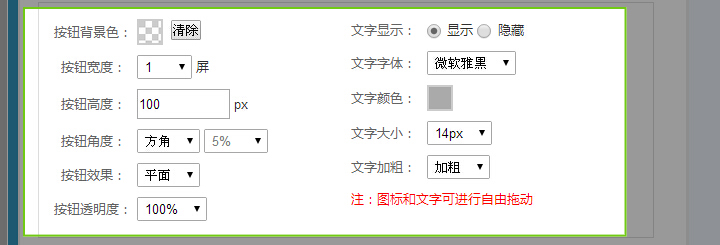
說明: 按鈕名稱:該按鈕的名稱,可以直接在添加的內容里查找。 按鈕連接:只要添加了內容就會產生連接。并查找到,如果沒有請在添加管理欄目里進行添加。 圖標顯示:是否在這個按鈕上顯示圖標內容。 設置圖標:此處是系統提供的圖標內容。如果不能滿足,也可以自己設計上傳。但一定要注意我們的提示。 圖標顏色:可以選擇圖標的顯示顏色。 按鈕:可以選擇大,中,小三種。 按鈕細節處理:
其它設置:按照提示直接添加相應的連接或編輯更改名稱。
常見問題
問:模塊刪除后能再添加嗎? 答:可以,可以隨時添加,只能滿足頁面要求。
問:模塊添加有相應的數量限制嗎? 答:沒有,但一定要適合人的瀏覽習慣,如果添加的模塊太長不方便瀏覽,也顯的頁頁很亂,所以一定要適合。
問:更換模版后,原來設置好的首頁還在嗎? 答:每更換一次就要重新制作頁面。因為界面不一樣,框架也不一樣。不能保存。但只要設置過的,就可以一直保留。
問:自定義后亂了怎么辦? 答:您可以選擇默認設置就會恢復到原來的內容,自定義設置是在您相當熟悉的情況下,想要頁面更加具體個性而設置的內容。
問:背景可以更換嗎? 答:可以,如果現在的背景不適合,你可以進行自行調整,但切記配色要和諧一致。
問:沒有獨立域名怎么辦? 答:可以到域名網站去購買。如新網,萬網。
問:二維碼是固定的嗎? 答:不是,當你修改了內容或者修改了域名時,你需要進行刷新,這樣能保證別人瀏覽到的是您最新的內容。
|
亮點云建站
咨詢熱線:13693581667
微信咨詢: ldv868
QQ 咨詢:302709883
建站郵箱:service@ld-y.cn
公司地址:北京市朝陽區農展館南路通廣大廈1209室
關于我們
產品中心
建站技巧



2025-12-30
2025-12-30
2025-12-30